This post will explain Optimole review. Optimole is an image optimization & image CDN service that assists to accelerate a WordPress site (and any other website). It is among the most innovative image optimization services that get the burden of fine-tuned control settings that are frequently intimidating to novices. The service does not have its own CDN, however it utilizes CloudFront CDN’s 200+ areas to provide optimized and scaled images, thereby considerably speeding up any WordPress website.
Optimole Review 20212 – Complete Guide & Opinion
In this article, you can know about Optimole review here are the details below;
The Review Verdict: Use It!
Optimole is costly, but it is geared towards those who wish to bypass the concern of fine-tuning a service to match a site’s requirements. It is more like a plug-and-play service.
All you have to do is to plug it, run it, & forget it. Serving webp images utilizing the visitor’s viewport and web browser, Optimole secures the site utilizing lazy loading and CloudFront CDN.
Looking at the pricing network, Optimole is one of the priciest alternatives in the market. Websites with small SEO budgets can not use the service. One may argue that there is a complimentary variation offered, however the restrictions set in the totally free variation are simply not perfect.
For those who have a considerable SEO budget, Optimole is an essential service! It does the heavy lifting, & releases the website hosting server from the concern of processing and serving images.
Want Quick Optimized Images?
Usually, Optimole attains greater than 80% compression. The compression strategy the Optimole uses is Lossy Compression, which removes unneeded information from the images.
As soon as the image is decompressed, all those removed data will never ever return. Lossy compression is excellent for blog sites! Lossless compression is perfect for photography websites. So, if you are trying to find Lossless compression, Optimole may not be a terrific option.
When you established Optimole, you will have the option of choosing from different levels of compression. There are three levels– low, medium, and high.
If you are already utilizing pre-processed images (like I do), I will state that the medium compression level works completely great. Nevertheless, if you are not using pre-processed images (that is, you are utilizing heavy and large image files), set the compression level to high.
Establishing Optimole on Your WordPress Website (And Features).
Setting up Optimole is a relatively basic company. You require to connect your WordPress site or any website that you wish to Optimole.
I was thinking about handling other custom combinations due to the fact that I do not use anything besides WordPress to develop my websites or blogs. But, for the sake of assisting, I will act like a Samaritan, and tell you the actions necessary. What I can not tell you, however, is how to utilize the API key on those sites. Why? Due to the fact that I don’t understand! Also check scanguard
Coming back to the topic, prior to you can start using Optimole on your site (even if you are going for the totally free strategy), you will need to sign up with Optimole and get their API Key.
The registration procedure is relatively basic. Visit their website, pick a plan, purchase it! When you have actually completed the payment, you will see a control panel where you can find the API Key under the dashboard tab.
This is what it will look like:.
As soon as you get the API Key, go back to your WordPress blog site control panel, and install the Optimole plugin from WordPress plugin repository.
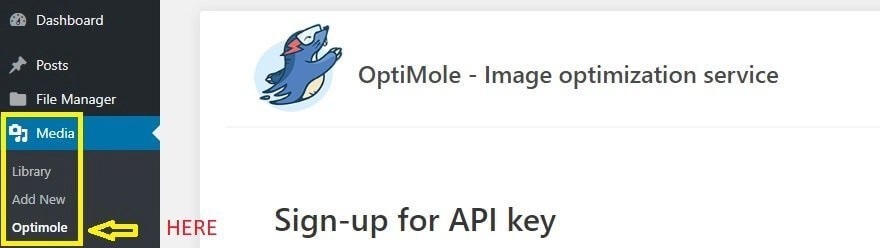
Once you set up the plugin and trigger it, the setup page will instantly appear. Nevertheless, if that does not take place for some reason, you can find the Optimole choice under the Media menu on your WordPress control panel.
This is where you will find it:.
Click on the option to open the Optimole settings page.
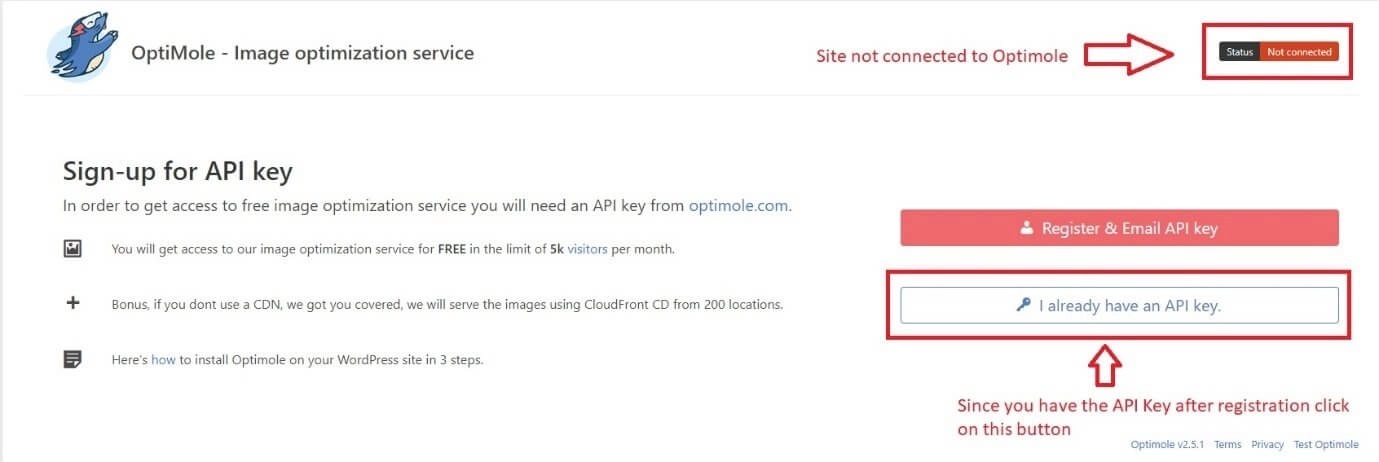
This is what you will see:.
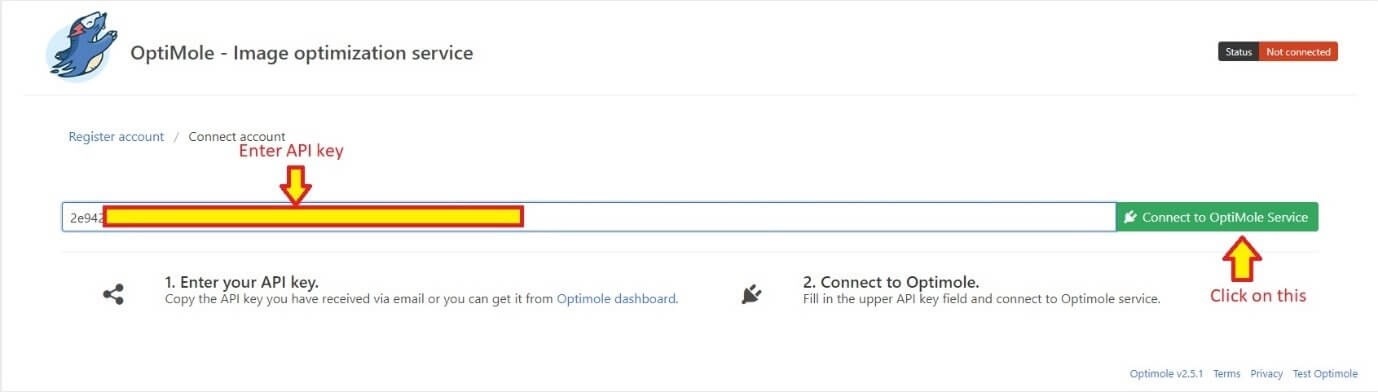
Click the “I already have an API secret” button. On the next screen that you see, go into the API Secret that you discover on your Optimole site control panel.
This is what it will look like:.
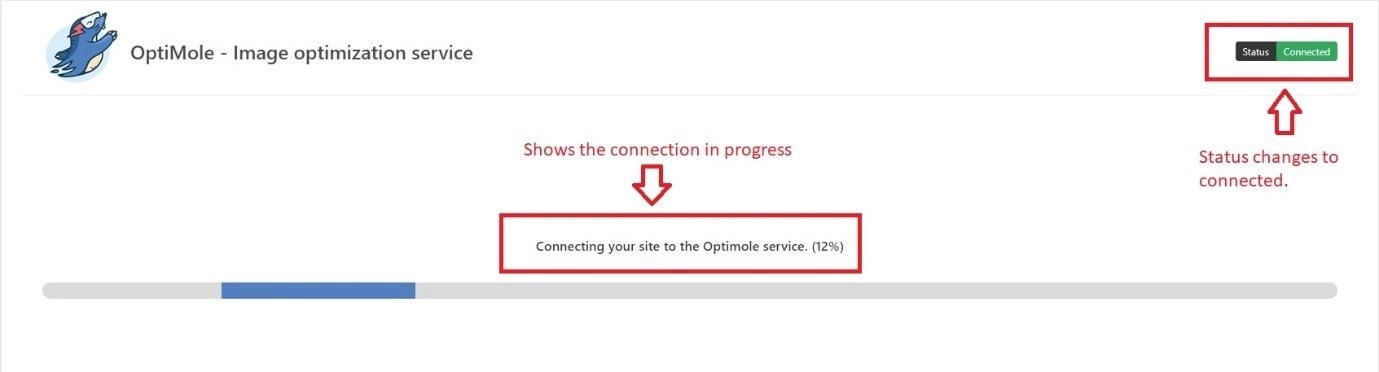
As shortly as you click the green button which reads “Link to Optimole Service,” you will see this screen:.
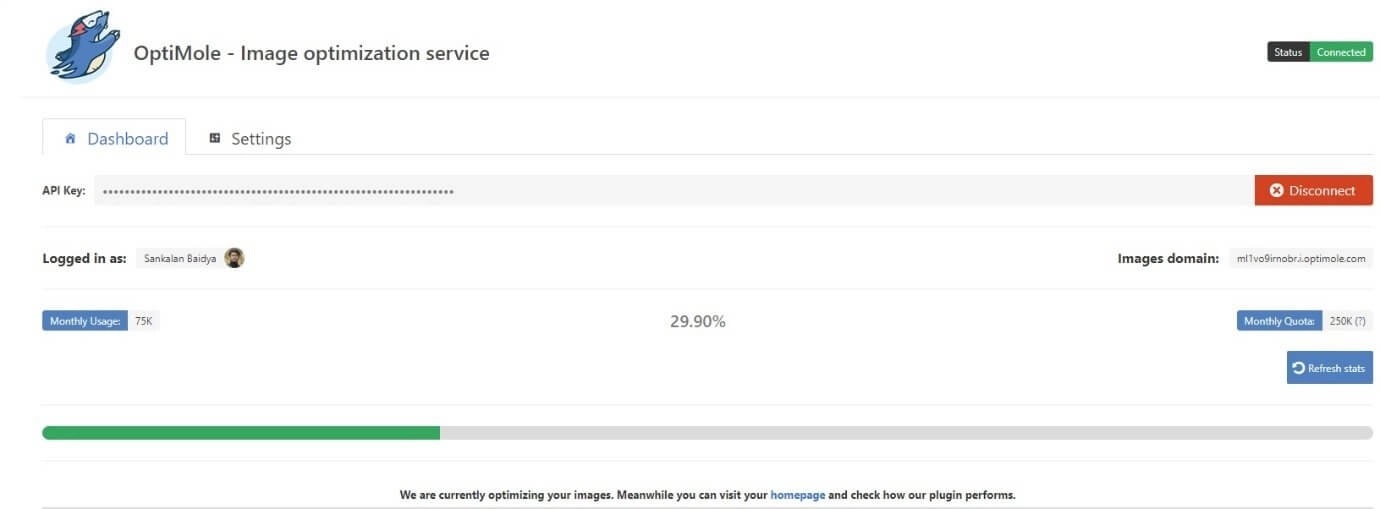
When the connection is developed, you will see this:.
The dashboard reveals a couple of interesting things, that include the following:.
- Month-to-month usage.
- Regular monthly quota according to your strategy.
- Percentage of the total quota utilized.
This dashboard is the standard one. You get the full control panel with more information when you log into your account Optimole website. I will go there later on.
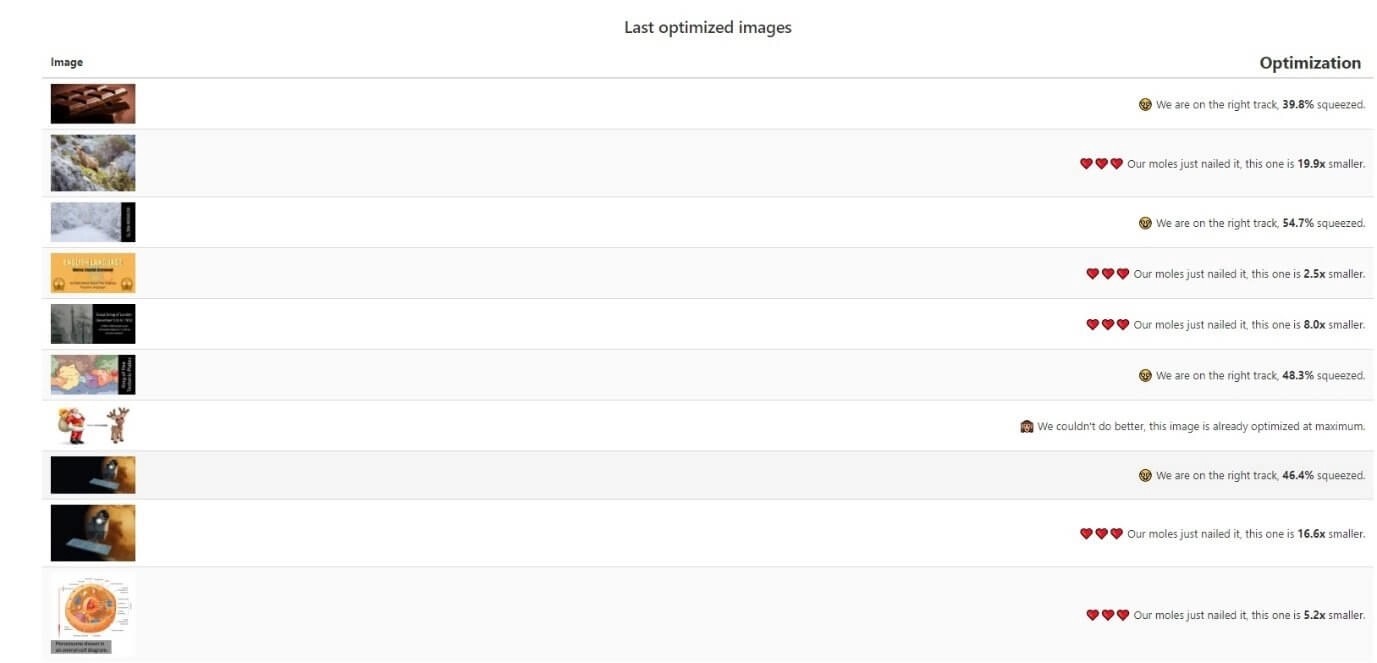
Prior to that– the Optimole dashboard likewise shows the last optimized images and the level of optimization achieved. Here is what it looks like:.
While on the dashboard, you can likewise see a different tab by the name ‘Settings.’ This tab offers you some flexibility in picking what to optimize and how to enhance.
Let me stroll you through the Settings tab you see on the control panel. Here is what you will see on the Settings tab:.
You will discover that there are 2 options under the Settings tab– General and Advance.
The General Tab.
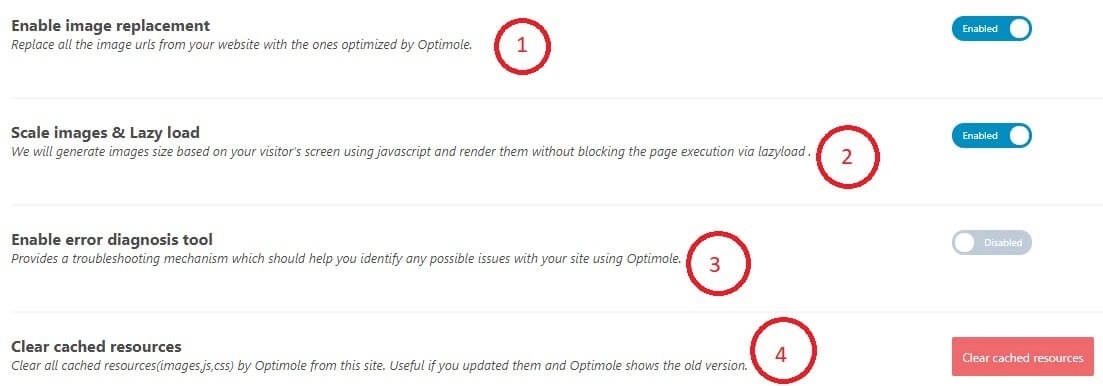
In the general tab, you will see these:.
I have actually marked the images with 4 characters. Allow me to discuss every one of them to you.
1. Enable Image Replacement:.
If you desire, you can make the Optimole serve the images on your site using your website URL. This might be fantastic if you wish to submit an image sitemap to Google, and you want your blog site to rank even for the images.
Doing so, nevertheless, will increase the load on your site’s server. If you do not want to submit an image sitemap to Google, you can always make Optimole serve images using the URL from the CDN server URLs. This speeds up your website.
I don’t desire my blog site to rank for images. So, I always keep this option enabled. The image URL looks unsightly though due to the fact that the image domain the Optimole uses looks something like this: ml1vo9irnobr.i.optimole.com.
That’s damn awful, and nobody can remember it! However who cares? People really keep in mind the URL to your website. The images are just a visual aid that keeps them glued to your site (apart from the content). They are never ever interested in remembering your image URLs.
2. Scale Images & Lazy Load:.
This alternative allows for the lazy loading of images. They, nevertheless, use the pixelation strategy. What’s that?
They will display the image placeholder where the images will be but in a pixelated format. If you scroll through the web page quick enough, you will see that placeholder with a blurred image. It will be so blurred that you can not comprehend what is behind the blurred mask. You might feel that it is a nuisance, but think again!
Some plugins will permit lazy loading, however they will use a technique in which the image placeholder will not exist. When you begin scrolling, the placeholder shows up, pushing the material listed below.
That’s bad.
Recently Google has begun utilizing a metric called CLS in its PageSpeed Insights. CLS stands for the cumulative layout shift. It measures just how much the design of a website modifications throughout load. Have you ever experienced a condition when you wished to click on something, and the material unexpectedly shifts, making you click something else? This is not a very good experience for users, and Google will penalize you for this. So, it is better to reveal a pixelated placeholder rather than using a lazy load technique, which leads to CLS.
What about scaling?
Scaling simply suggests that Optimole will scale the enhanced images according to the viewport of the end-user of your site. The word viewport implies the screen size. If images are scaled correctly, they fit nicely on screen size.
You must have become aware of this method currently while designing your blog site or site. It is called ‘responsive’ style. I will recommend that you keep this alternative allowed.
3. Enable Mistake Diagnosis Tool.
You can leave this made it possible for. I don’t.
It is especially handy if you see something broken on your website or blog. That can occur because of a plugin dispute. WordPress is infamous for plugin conflicts. That’s not the issue with WordPress itself. The problem includes different plugins that various developers make.
It is the typical thing! Even Optimole has disputes with other plugins (though I have never dealt with any such conflict with any plugin that I use). Some people have actually reported that Optimole has conflicts with Google Maps service.
If such a scenario occurs, enabling this alternative will allow Optimole developers to drill down on the problem, and repair it, if possible.
4. Clear Cached Resources.
Keep in mind that Optimole utilizes CloudFront CDN to serve images. There are times when although you update your site (update an old post or publish a brand-new post), Optimole might continue to serve old cached images.
This happens due to the fact that there is constantly a set time for cache expiration when the old cached files will be removed, and new cached files will be created.
If a circumstances like that is occurring, it is much better that you clear the cached files manually, and force Optimole to create new cached files.
Typically, website administrators and editors do not see cached copies of images. You should evaluate this out by accessing your site from either an incognito web browser window or from behind a VPN.
The Advanced Tab.
The Advanced tab has multiple sub-tabs. What are they? Let’s find out.
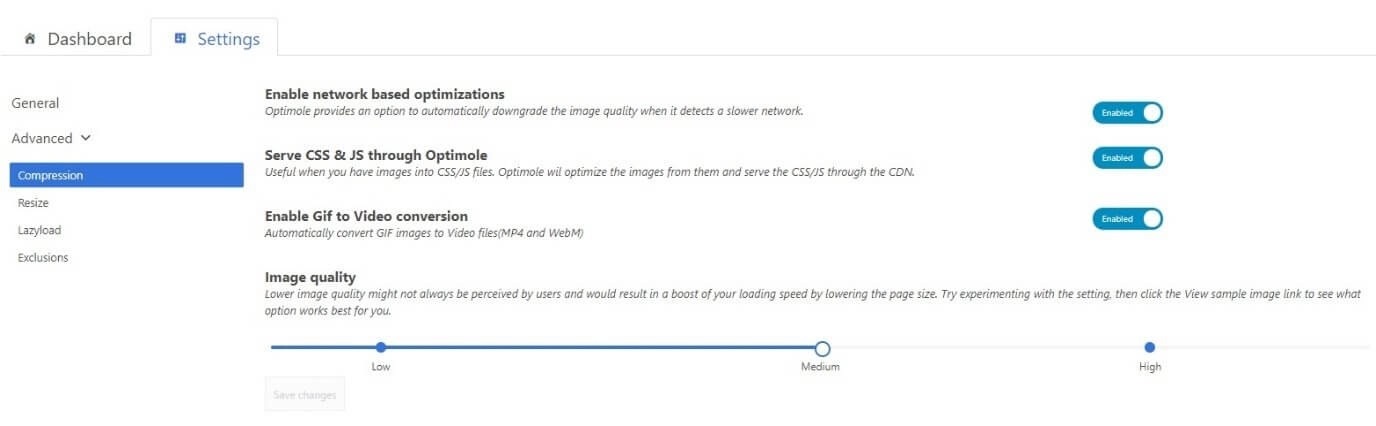
Compression Sub-Tab:.
The Compression sub-tab offers you the following 4 choices:.
1.Network-Based Optimization: Allowing this will enable Optimole to serve low-grade images if it finds a sluggish network. I will recommend that you keep this made it possible for.
2. Serve CSS & JS through Optimole: Allowing this choice will allow you to server optimized CSS and JS files if they contain images. Some CSS and JS files might have images depending upon the style that you are utilizing. So, it is much better that you keep this option allowed.
3.GIF to Video Conversion: Animated GIF files can be extremely heavy. They take a-lot of time to load. So, it is much better that you switch on this choice. Optimole will then transform them into videos and serve them as webm videos. Webm videos are light-weight, and they load much faster.
4. Image Quality Selection: You can choose the compression level utilizing the slider. I will indicate you keep it to medium if you are utilizing currently optimized images. If you are using big non-optimized images, I will suggest you choose a high level of compression.
Resize Sub-Tab:.
There are numerous image resizing options here. Here is what the tab choices appear like:.
The 3 choices available here are:.
1.Smart Cropping:
This alternative will allow Optimole to recognize the most intriguing area of the image, and it will think about as the center of the image. It will crop your image. I don’t like that function. Cropping an image in that manner can just make it very awful. I leave it handicapped. What you wish to do is up to you.
2. Retina Images:
If you enable this alternative, Optimole will serve images that are ready for retina screens. Feel confident that retina images will disappoint on non retina screens. I leave this turned on for those users who use Mac computer systems or iOS gadgets. You ought to enable this alternative.
3. Resize Big Images:
There are already some pre-programmed values there. Leave them as it is. If the image that you are using right now is larger than that, Optimole will automatically crop and resize it. I generally utilize images that are cropped to specific dimensions and are always smaller sized than the default settings here. I do not like any program auto-cropping my images. It doesn’t know what I want. So, I do it myself. Also check A b testing tools
Lazyload Sub-Tab:.
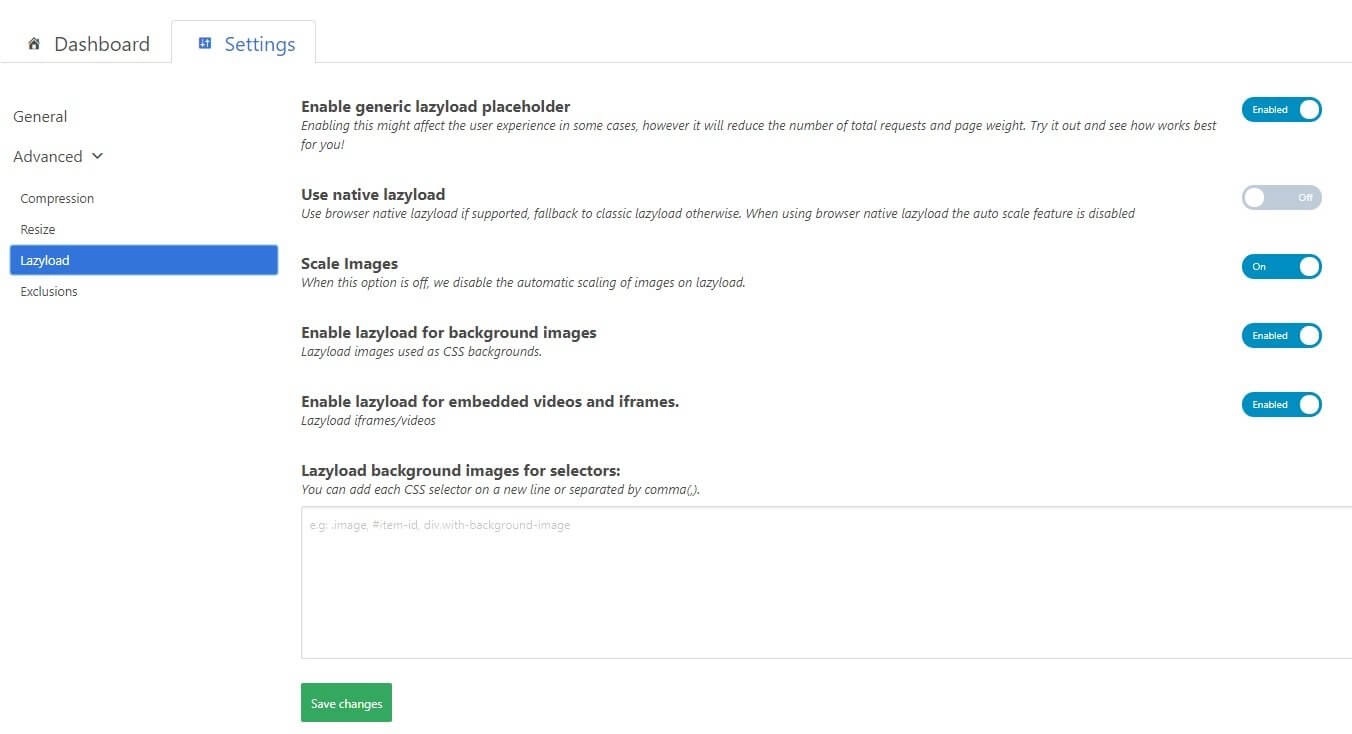
Heads up! This sector can get a bit complex. So, I will recommend that you utilize all settings that are default. Here is what the sector appears like:.
Here are the prospects that you find in this sub tab:.
1.Generic Lazyload Placeholder:
Leaving this enabled will offer pixelated Lazyload placeholders. Some state that it is not good from the user-experience viewpoint. I disagree. Seeing a pixelated placeholder for a split second isn’t that bad compared to a sluggish filling website. If you undermine this, the page weight will increase, therefore will the total number of internet browser requests. This will slow down your website, resulting in a terrible user experience. Keep this on!
2. Native Lazyload:
Never ever turn this on! Some modern-day internet browsers have Lazyload alternative. Enabling this will kill the generic Lazyload alternative. Asunder from that, it will also kill the auto scaling of images based on users’ viewports.
3. Scale Images:
Leave this made it possible for because it will scale the images depending on the screen size.
4. Lazyload Videos and Embedded iFrames:
Lazyload for images is a good concept, therefore it is for videos and ingrained iFrames. This will guarantee that your content (text) loads first so that the readers can start reading. They will require time to scroll up all the way to a video. By then, the video will pack!
5. Lazyload Background Images for Selectors:
If you are using background images that you call utilizing CSS, you can add them in the box. Nevertheless, this is technical, and if you are not comfortable with coding, leave it blank just like I did.
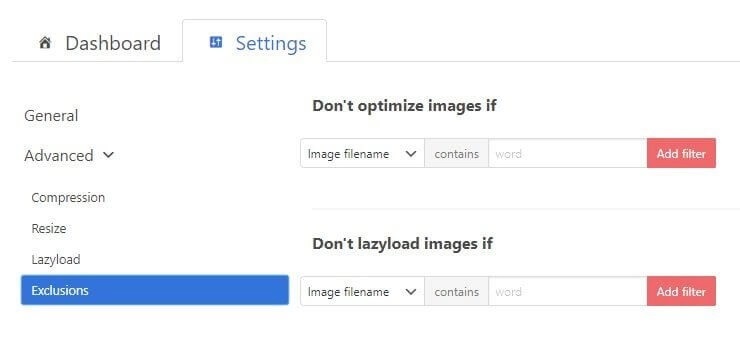
Exemptions Sub-Tab:.
The name is obvious. You can ban the images that you do not want Optimole to optimize. I will not suggest such selective non optimization. Nevertheless, you can constantly go ahead and do that. Lots of people do not like optimizing their logos. There are 2 kinds of exclusions, and they are:.
– Prevent an image from optimization.
– Prevent an image from Lazyloading.
Here is what it looks like:.
You can add as lots of images as you wish to this list. Optimole will never touch them. Establishing Optimole On a Non-WordPress Site. If you are not utilizing WordPress, you can still go on and utilize Optimole. If you are comfy doing this on your own, it is fine, or you can ask some coder to do this for you.
You need to insert 2 scripts in the <head> tag of your site’s HTML. The scripts are:.
tag.– > <!– You can alter the <head> quality specification to any worth in between 1 and 100– > (function (w, d )latest (window, file));.
</script>
And …
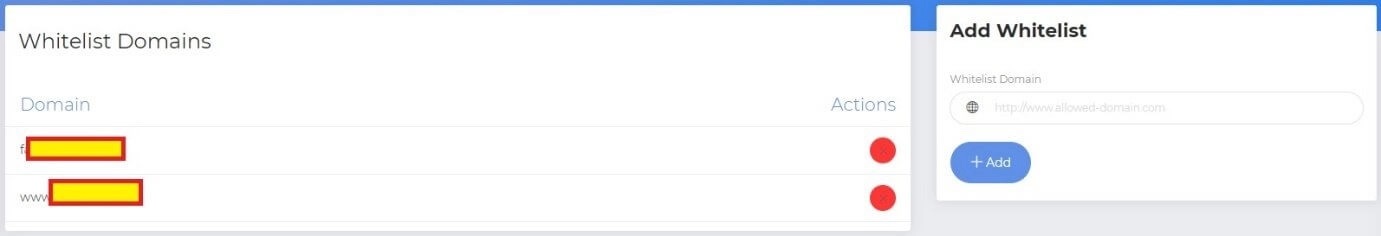
<!– Use the ‘data-opt-src’ image property instead of’ src ‘, add the image’ width’ and ‘height’ quality.– > < img data-opt-src=”http://example_domain.com/img/opt_test_4.jpg” width=”800 ″ height=”600 ″/ > The sectors in red are instructions. You don’t require to add them. The sectors in blue are the scripts that you require to use. I don’t know how Optimole service connects to non Word Press sites. You have to figure that out. Also recall, for these scripts to work, you have to whitelist the domains where you are using the scripts. You can do that from the Whitelist Domains tab on the Optimole account control panel.
This is how it will look like:.
Though I added two domains, it was not necessary because both of them have WordPress. I will anyhow remove them as I did that for the purpose of this example.
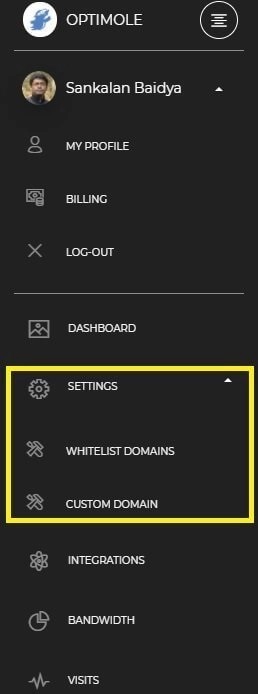
The Optimole Account Control Panel.
Coming to the account control panel of Optimole, there is absolutely nothing important except for two sub-tabs under the Settings tab. You can see two choices– Whitelist Domains and Custom Domains.
Whitelisting simply implies that you have to add domains that do not use WordPress but utilize the Optimole service. You have to set them up using the codes I discussed above.
The Custom-made Domains function is rather intriguing. It is readily available just and only if you are selecting a Business plan or anything above that. With this choice, you can rapidly establish a custom-made domain from where you can serve your images.
This is specifically helpful if you wish to server images from your domain, however still want the AWS CloudFront CDN to work for you. An example custom domain can be cdn.yourdomain.com. You may alternately use something like images.yourdomain.com.
Setting this feature will need technical knowledge. If you do not have that type of knowledge, you can request tech support from Optimole. They will help you to set this up. The staying options in the account control panel will offer you the choice of altering your password, erasing your account, see your payment history, the variety of visits, the bandwidth utilized, and the account overview dashboard.
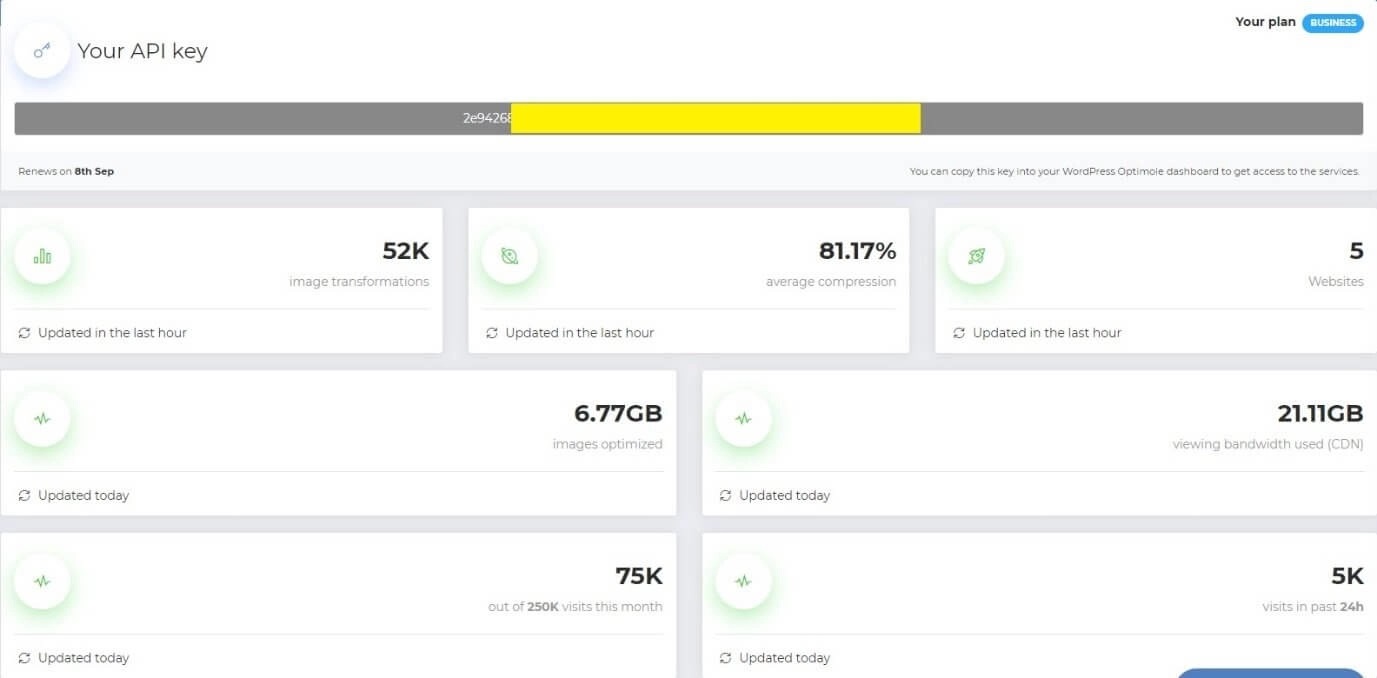
Here is what the dashboard looks like:.
It reveals a lot of information as cards. The dashboard here reveals the typical compression achieved by Optimole is 81.17%. That’s a lot! It also demonstrates how many websites are connected. The variety of images enhanced, and the CDN viewing bandwidth you have utilized is also revealed here.
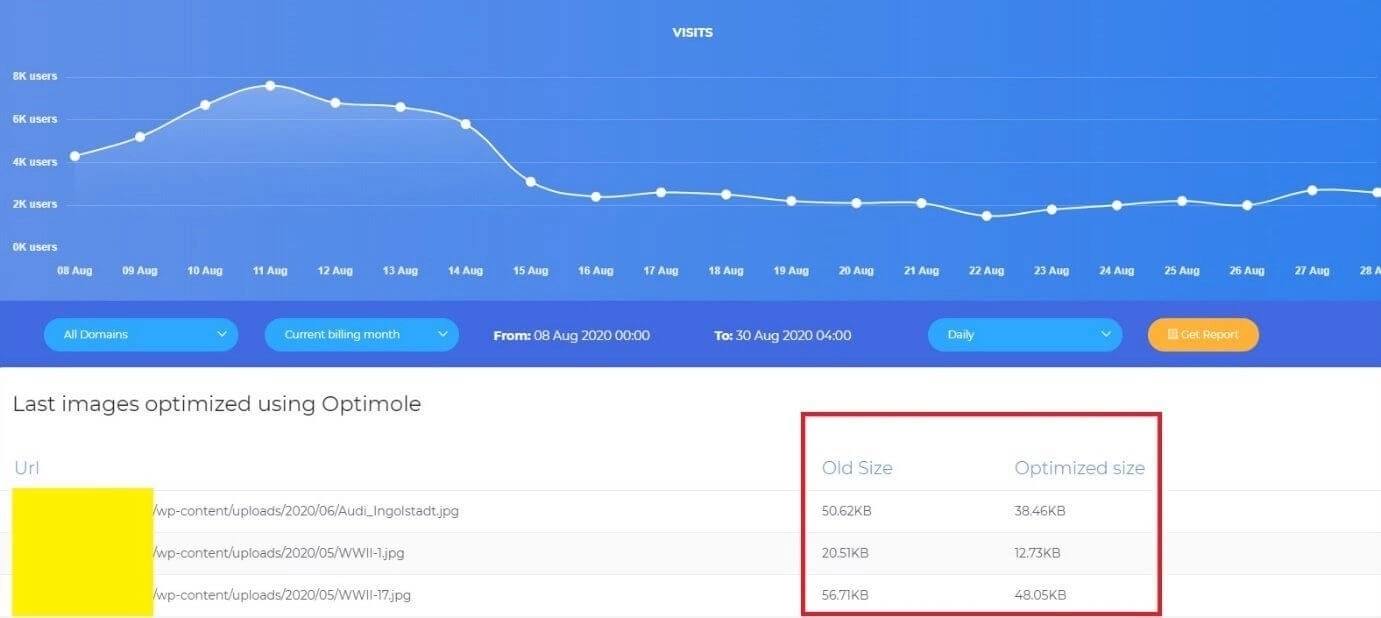
You can likewise see how many visitors have actually visited this month (out of how many allowed each month), and how many visitors your website had in the last 24 hours. Here is a screenshot of the bandwidth utilized in the last 1 month. You can likewise see the number of check outs to your site from the Visits tab. Here is what it appears like. In this image, you can also see the variety of visitors to your site for a specified date range. You can change the date range to see how your site has been carrying out.
You can also see the old image size and the optimized size for a list of last images that Optimole optimized. The control panel is relatively simple and uncomplicated. There are no big surprises or intricate things for you to handle except the option of a custom domain.
How Does Optimole Work?
One fascinating thing takes place when you use Optimole. It will not touch the images that you are uploading on your server. Rather, it will upload the images to CloudFront servers throughout the world and enhance them.
They will serve the enhanced images from the CloudFront servers. So, the service doesn’t enhance the image on your server, resulting in less server load. Also check python alternatives
Yet another beauty of this type of off-site processing is that if at some point you want to part methods with Optimole, you can rapidly uninstall the plugin (or get rid of the scripts) while keeping your original images undamaged.
They use Lossy compression (that I understand for sure). Some state that Optimole even has a Lossless compression alternative. Sadly, I did not stumble upon that alternative neither in WordPress dashboard and nor in the Optimole account dashboard.
Most likely, Optimole had the choice numerous years back, but they have actually removed it. Lossless compression retains redundant data in images. They increase the image weight. So, even if you discover the choice (which I make certain you won’t), I will recommend not to use it unless you are a professional photographer.
Pricing Strategies of Optimole.
Okay, this may come as a surprise for you! Lots of services offer these services at a portion of the cost of what Optimole deals.
Here is a fast table that will sum up the pricing for you:.
Some state that they charge high because of the CDN they offer. Regrettably, there several contending services like EWWW Image Optimizer and WP Smush that also provide CDN. In fact, EWWW Image Optimizer has nearly every feature except Lazyload, and yet it is extremely inexpensive.
I never ever discovered an answer to this concern. Let me know if you discover a response.
Pros and Cons of Optimole.
Optimole has its reasonable share of strengths and weak points. Here is a quick list of what you need to understand:.
Optimole Advantages:.
– The service makes copies of the initial image on CDN servers and then optimizes them. Off-site optimization prevents server load.
– It does auto-processing the minute you submit any image.
– It allows bulk processing (it is the default mode, and there is no alternative to alter).
– It allows excluding images from optimization (a great feature if you want to prevent logo optimization).
– It utilizes Lossy compression and gets rid of metadata.
– Consists of the Lazyload feature.
– Provide CloudFlare CDN (from Amazon Web Provider).
– It enables setting the image optimization level.
– Vehicle scales images depending on users’ web browsers and viewport.
– Provides a native WordPress plugin for easy integration.
– Works with other non-WordPress sites.
– Serves both webp and webm images (next-gen image formats presented by Google).
– Allows including a custom domain.
– Uses detailed analytics data.
– There is a forever-free plan available for new sites.
– It is compatible with almost all plugins, numerous famous page home builders like Beaver Home builder, Elementor, and Gutenberg block editor that WordPress presented with version 5.0.
– The processing occurs in real-time however in the background. Your readers will practically immediately get the optimized images to their browsers even if they are visiting your site right when you post something.
– There was watermark support earlier, however Optimole removed it! Great riddance! Watermark works if an image is your copyright. Buying stock images and utilizing them on your website or blog site doesn’t make them your property. So, watermarking might land you in trouble.
– The setup process is very easy, and you can have it up and running within 5 minutes.
The Optimole Disadvantages:.
– It does not enable set up optimization.
– It does not allow individual image optimization.
– It does not permit optimization based on image formats.
– It doesn’t enable removing folders from the optimization procedure.
– It doesn’t allow avoiding optimization based on image size.
– It does not permit to disable automatic optimization.
– The complimentary version is ineffective for small to medium websites.
– The premium variations are very pricey, and they are not appropriate for websites with a small SEO budget plan.
Conclusion.
I discovered Optimole to be an excellent image optimization tool. People do complain about the absence of certain features, however I feel that it is a true blessing in disguise. A lot of choices during the setup procedure can puzzle individuals (specifically novices).
The only huge issue with this plug-and-play or run-it-forget-it image optimization tool is the rates structure. It is too costly. You can discover similar options for an extremely low price, but with a lot more features that allow fine-tuning your image optimization goals.
So, should you use Optimole? Yes, you should, but if you have a budget for the service. Truthfully, its cost typically wards off possible buyers, who eventually choose more affordable alternatives like the EWWW Image Optimizer.
























Add Comment